Takenori Kawakami
Web Portfolio
I'm a website creator.
Skill Sheet
- programming language
html ( html4.01, xhtml1.0, html5 ), css( 2, 3 ), javascript( 1.5, 2 a little ), php a little
- operation
movable type ( 4, 5 ), wordpress ( 4 ), dreamweaveer( 8 - CS5 ), fireworks( 8 - CS5 )
制作実績
ダイエット宣言
http://j.joruno.com/diet/ サービス終了
ダイエットしたくて作る。企画・デザイン・設計・制作・開発。
体重と食べたものを毎日登録して確認する、記録ダイエットサービスで、一日一回の体重登録と、その日食べたものを登録できる。
- 制作期間:2ヶ月(実質2週間)
- ターゲットブラウザ:モダンブラウザ(検証:Firefox 18/mac)
- ターゲットモニター:スマートフォン含むマルチデバイス(検証:iOS6.1.2/iPhone4S)

Webに関するブログ「0から目指すWebマスター」
2012.10 - 2014.4
運営者が本やセミナー、実践で知り得たWebに関する情報をWebで管理。CMSツール「MovableType」を使用。2007年1月1日公開。ワンソースマルチデバイス対応し、プチリニューアル。
- 制作期間:2日
- ターゲットブラウザ:モダンブラウザ
- ターゲットモニター:マルチデバイス(スマートフォン含む)

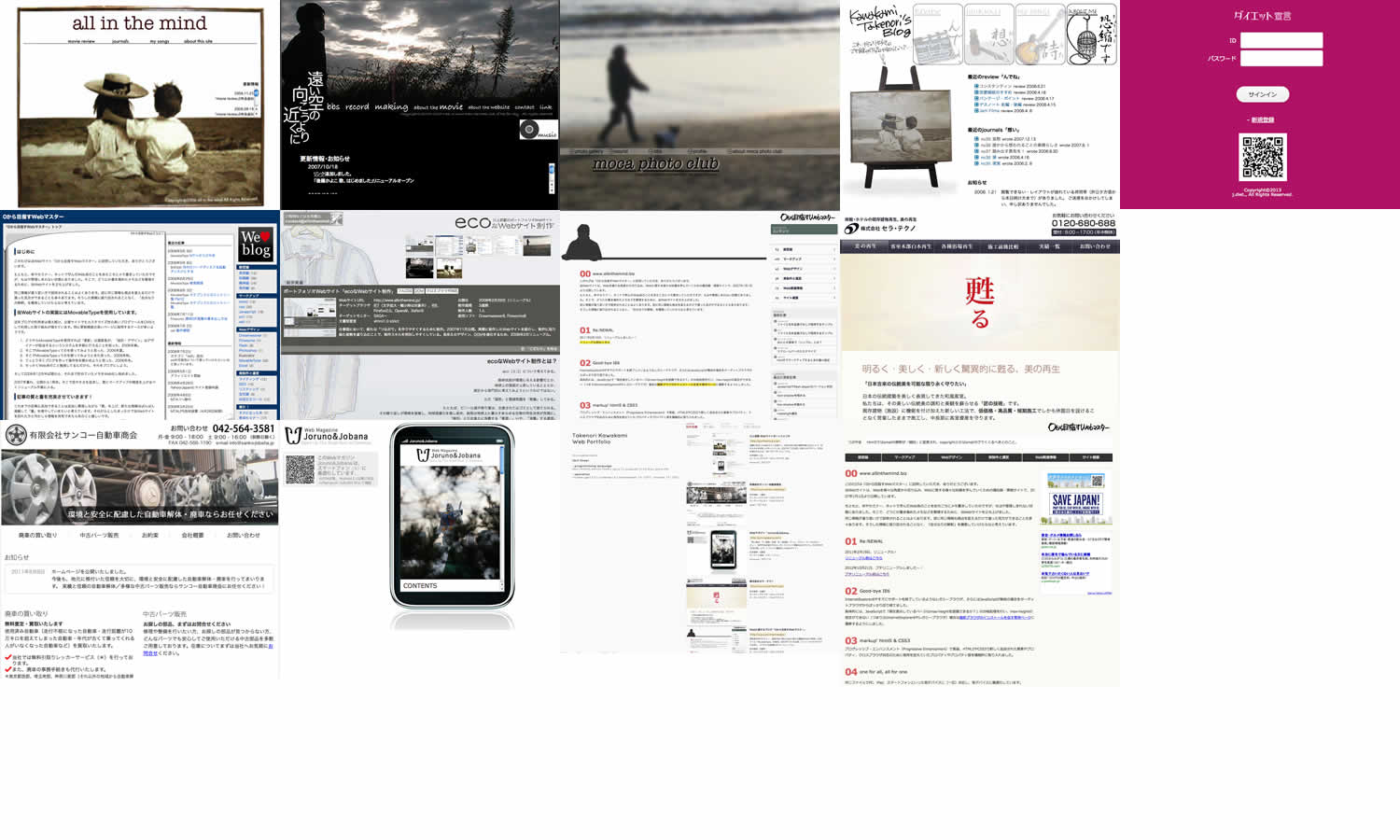
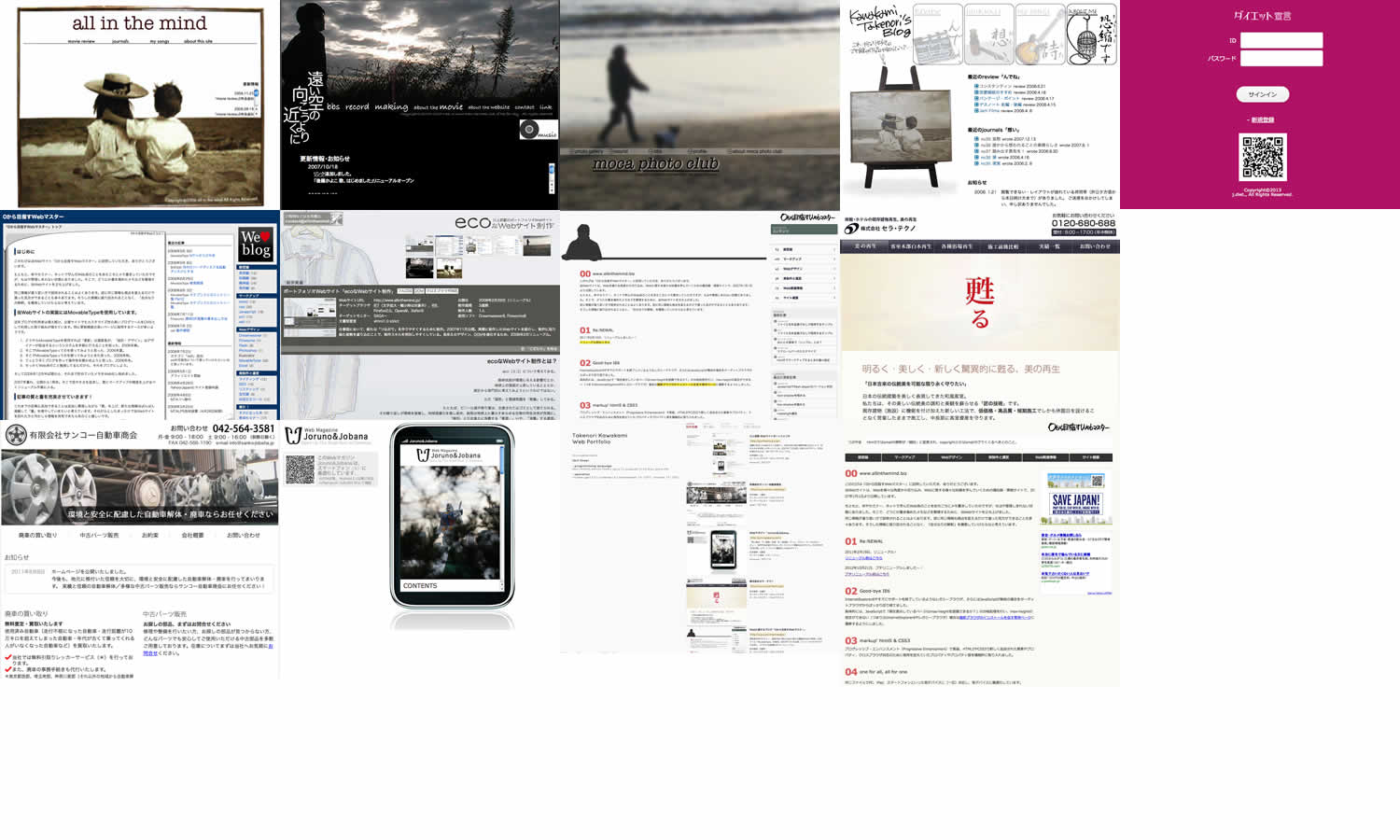
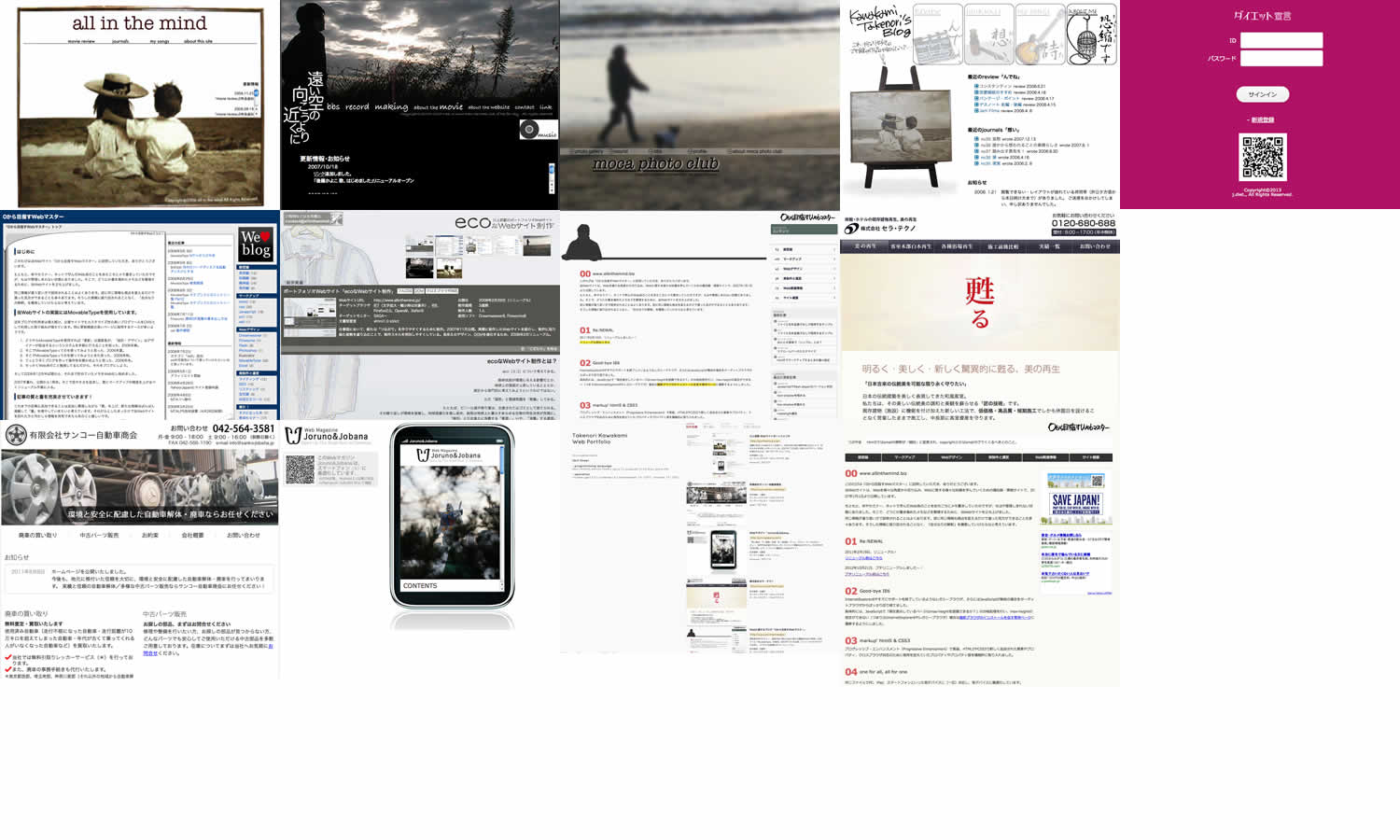
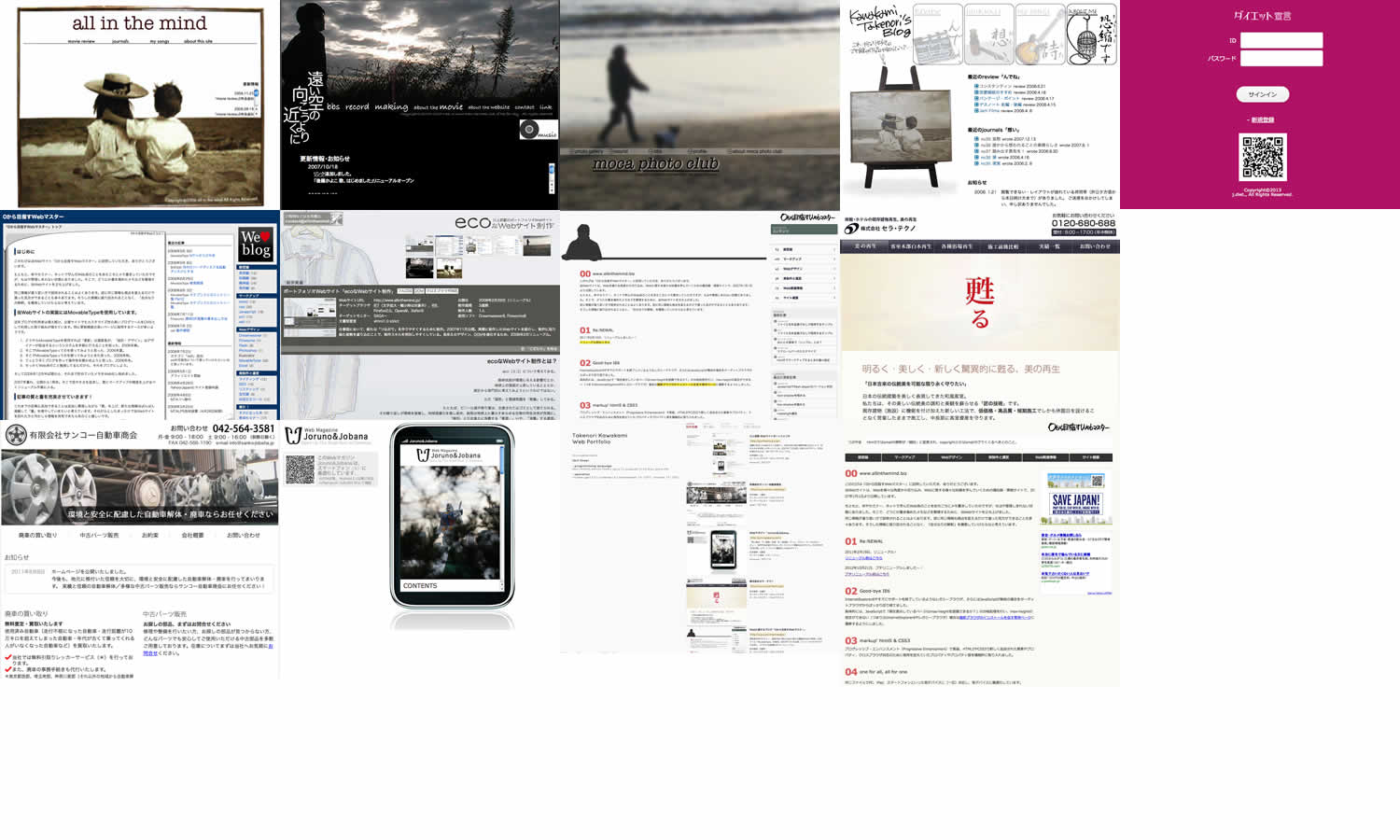
川上武範 Webサイトポートフォリオ(←このWebサイト)
2011.11 - 2017.8
実際に制作したWebサイトを紹介し、制作に取り組む姿勢を盛り込むことで、制作スキルを判別しやすくしている。
2007年11月公開。2011年11月5日リニューアル。
- 制作期間:2日
- ターゲットブラウザ:モダンブラウザ、IE6
- ターゲットモニター:マルチデバイス(スマートフォン含む)

有限会社サンコー自動車商会
http://www.sanko-jidosha.jp/ 公開終了
- 制作期間:1週間
- ターゲットブラウザ:モダンブラウザ
- ターゲットモニター:マルチデバイス

Webマガジン「Joruno&Jobana」
http://jorunojobana.com/ 公開終了
「個人視点」で、映画・音楽・本・美術館・ゲーム・グルメ・アートなどのレビュー、制作作品を紹介するエンターテイメント情報Webマガジン。2010年4月16日公開。スマートフォンに最適化したWebサイト。
- 制作期間:2週間
- ターゲット端末:スマートフォン

株式会社セラ・テクノ
http://www.cera-techno.jp/ 公開終了
- 制作期間:2週間
- ターゲットブラウザ:モダンブラウザ
- ターゲットモニター:マルチデバイス

Webに関するブログ「0から目指すWebマスター」
2011.2 - 2012.10
運営者が本やセミナー、実践で知り得たWebに関する情報をWebで管理。CMSツール「MovableType」を使用。2007年1月1日公開。ワンソースマルチデバイス対応し、スマホでも最適化すべくリニューアル。
- 制作期間:2週間
- ターゲットブラウザ:モダンブラウザ
- ターゲットモニター:マルチデバイス(スマートフォン含む)

ポートフォリオWebサイト「ecoなWebサイト制作」
2008.1 - 2011.11.5
仕事面において、新たな「つながり」を作りやすくするために制作。2007年11月公開。実際に制作したWebサイトを紹介し、制作に取り組む姿勢を盛り込むことで、制作スキルを判別しやすくしている。見栄えのデザイン、DOMを強化するため、2008年2月リニューアル。
- 制作期間:2週間
- ターゲットブラウザ:IE7(文字拡大・縮小時は対象外)、IE6、Firefox2.0、Opera9、Safari3
- ターゲットモニター:SXGA〜

Webに関するブログ「0から目指すWebマスター」
2008.1.20〜2008.11.3
運営者が本やセミナー、実践で知り得たWebに関する情報をWebで管理。CMSツール「MovableType」を実装。2007年1月1日公開。ナビゲーションを画面の真ん中にするなど斬新なレイアウトにしていたが、使いやすさ・読みやすさ・更新の容易さを重視し、2008年1月リニューアル。
- 制作期間:2週間
- ターゲットブラウザ:IE6、IE7、Firefox2.0、Opera9、Safari3、N7.1
- ターゲットモニター:SXGA

個人ブログ「川上武範のブログ」
2008.1〜2012.1.23
映画を観た感想、本を読んだ感想、日々の生活の中で想ったこと、自作詩を掲載。CMSツール「MovableType」を実装。2007年2月2日公開。検索機能は映画レビューで利用してほしいこと、その映画に出演している俳優の関連作品が表示されるほうがよいとの判断と、更新作業をより簡単にできるようにするため、2008年1月リニューアル。
- 制作期間:1ヶ月
- ターゲットブラウザ:IE6、IE7、Firefox2.0、Opera9、Safari3、N7.1
- ターゲットモニター:SXGA

モカ写真部ポートフォリオサイト「moca photo club」
〜2013.12.3
某ショップのアルバイトをしていた時に知り合った仲間で「写真部」を結成。各々が趣味で撮影した写真を掲載する。
- 制作期間:3週間
- ターゲットブラウザ:IE6、Firefox1.5、Safari2、N7.2、IE5.2
- ターゲットモニター:VGAからUXGA

自主制作映画サイト「遠い空の向こうより近くに」
〜2013.12.3
自主制作映画「遠い空の向こうより近くに」に関わってくれた同志や興味を持ってくれた方のためのWebサイト。スタッフの過去の制作作品や音源、撮影風景の映像や音源を見たり聞いたりすることができる。
- 制作期間:2週間
- ターゲットブラウザ:IE6、Firefox1.5、Safari2、N7.1
- ターゲットモニター:SVGA

川上武範個人ブログ「all in the mind(ブログ)」
〜2007.2.28
川上武範のブログ。日記、映画を見た感想、自作詩を紹介している。
- 制作期間:2週間
- ターゲットブラウザ:IE6、Firefox1.5、Opera8、safari2、N7.1、IE5.2
- ターゲットモニター:SVGA

取り組み
ecoなWebサイト制作
eco(エコ)について考えてみる。
森林伐採が環境に与える影響だとか、
地球上の海面が上昇していることとか、
統計から専門的に考えてみようというわけではない。
ただ「漠然」と環境問題を「想像」してみる。
たとえば、ビニール袋や割り箸は、生産されてはゴミとして捨てられる。
その繰り返しが環境を破壊し、地球温暖化を推し進め、結局は地球上に暮らすあらゆる生物の存在自体が危険に。
「便利」と引き換えに消費する「資源」。いや、「消費」する資源。
気づけなかった。
資源には「限り」があるということを。資源を大切に使うことがどれだけ重要なのかを。
そこまで真面目に考えないにしても、たとえば、コンビニで片手で抱えられる程度の品物だったら「そのままでいいです」とビニール袋を断る。
こうしたちょっとした気遣いが資源を大切にすることに繋がることだと思う。「地球に優しい」ことをしている。
そう、eco。
インターネット社会においても同じなんだと思う。
技術の進歩は素晴らしい。
より小スペースに、より省エネで、より高速に、より大容量のシステムが構築できる現在。インターネットに溢れる情報。「便利」だ。
しかし「便利」と引き換えに「資源を消費する」ことについて、どれだけ考えられているだろうか?
回線速度が今よりはるかに遅かったころ、ファイルサイズに敏感だった。画像1枚1枚、閲覧に耐えられるか気をつかっていた。
それが今ではどうだろう?
誰でもブログを簡単に作成でき、情報を「無意識」にインターネットに配信できる。利用者にとって大事なのは、どれだけ「便利」に使えるか。
もちろん「便利」になることを否定するわけではない。むしろ「便利」になることは素晴らしい。
この状況は、高度成長を遂げたリアルな世界と似てないだろうか?
それまで物を大切に使うことがどれだけ大切かを学んでいたが、
やがて使い捨てという概念が生まれ、その結果、「便利」を得た。
でも便利と引き換えに、「無意識」に環境を破壊していた。
インターネット上への情報発信を支えるWebクリエイターとして、「便利」と引き換えに「資源を消費する」ことについて考えなければならないと思う。
だからといって大それたことをしようというのではない。
スーパーやコンビニでビニール袋や割り箸をもらうのは断固止めようというのではない。
ただ、画像のファイルサイズをもう少し小さくできないだろうかとか、
ソースコードをもっとシンプルにできないだろうかとか、
メンテナンスしやすいだろうかとか、
ちょっとした気遣いをしたいのだ。
それこそが、ecoなWebサイト制作の本質。
ecoなWebサイト制作、つまりは「優しさ」なんです。
2008.2
ecoなWebサイトを実現する、3つの「優しさ」
Web標準に準拠 - メンテナンス性の向上 -
W3Cが策定している記述ルールに従ってマークアップすることで、xmlやJavaScript、CSSと連動しやすくなり、情報が整理されます。そしてソースコードも管理しやすく、メンテナンス性の向上につながります。
フルCSSに対応 - ユーザビリティの向上 -
見た目のデザイン表現はCSS・JavaScript、内容に関する情報は(x)htmlにそれぞれ記述します。たとえば、レイアウト実現のためのtableタグは一切使わず、あくまでtableタグは表として利用します。
また、CSSはリキッドレイアウト(画面サイズの変更に合わせてレイアウトが拡大・縮小する)やエラスティックレイアウト(文字サイズの拡大・縮小に合わせてレイアウトも拡大・縮小する)を可能にします。
様々な動作環境に配慮 - アクセシビリティの向上 -
インターネットを利用するシーンは様々です。家で使うデスクトップパソコン、出先で使うノートパソコン、iPad、電車内でのスマートフォン。
そうした様々な組み合わせ、すべての利用者を想定して仕様を設計します。
プロフィール
川上武範(かわかみたけのり)
twitter : OnlyTwo
facebook : 川上 武範
1975年生まれ。
Webサイト・クリエイター。
デザインと文章を完全分離し、正しいマークアップを意識したWebサイト制作が得意。
現在、Webコーダー兼SEO対策担当を経て、株式会社マピオンにてWebコーダーとして勤務している。
また、最新のWeb情報をキャッチアップしながら、Web標準に準拠した制作を前提に、ビジュアルデザインを磨いたWebデザイナー、ユーザー視点の情報設計を行えるWebアーキテクチャーを通して、エモーショナルデザインを目指して日々精進中。
プログラミング言語スキル
| html | html4.01、xhtml1.0、html5 *strict対応可 |
|---|---|
| css | - CSS3 |
| javascript | - javascript2 |
| php | php4、5 |
オペレーションスキル
| OS |
|
|---|---|
| コーディング |
また、フルCSS完全対応が得意で、モダンブラウザだけでなく、InternetExplorer 6をターゲットブラウザに作業できます。 さらにはスマートフォンに最適化したコーディングも可能です。 |
| ビジュアルデザイン |
|
| CMS |
|
| アクセス解析 |
|
| 映像 |
|
| 音楽 |
|
お問い合わせ
Webサイト制作のご案内
週末や時間の合間を使ってWebサイト制作いたします。
ご依頼お見積もりは随時行っております。お気軽にお問い合わせください。
(このサイトからの受付は現在行っておりません)
初心者向けWebサイト制作講習のご案内
Webサイトを自分で制作したいけど、何から手をつければいいのか分からない。。。
学校に通うほどの余裕がない。。。
ネットでどうやって調べればいいか分からない。。。
ぼくの場合、パソコン自体よく分からないのにWebデザイナーになるべく短期コースのある学校に通いました。
さらに自分を追い込むため無職となり、学費はローンを組み、Web業界に飛び込むことができました。
そこで得た知識、Web業界に入ってから得た知識、これまでの経験を活かして、より身近にWebサイトを制作する楽しさを伝えられたらと考え、都内のカフェなど公衆スポットで1回60分、マンツーマンで初心者向けのWebサイト制作講習を行っております。
ご興味のある方、ご質問など気になることがありましたら、お気軽にお問い合わせください。
(このサイトからの受付は現在行っておりません)